We recently published a new guide on form structure, our term for choosing how to group questions in a form. Tim Paul announced it in his post One thing per page. It’s part of our advice on design patterns in the GDS Service Manual.
The old guide had three topics: asking questions, structuring forms, and a long section that compared the merits of four different types of structure: single page of questions, one question per page, accordion forms and hybrids.
The new guide has a three-step process:
- Know why you’re asking every question
- Design for the most common scenarios first
- Start with one thing per page
The biggest change is: “no more accordions”. We used to give them as an option to consider. Now we don’t.
In this post, I’ll explain:
- How we created the new form structure guide
- Why we’ve rejected accordion forms as an option
We do research with people who use our design patterns
Our design patterns draw on two types of research:
- The user research that our colleagues across government do as they create user services
- Our own research on the design patterns, which we do with designers, developers, and product managers
When we’re in the research studio with - let’s say, a designer - it’s a lot of fun. Our participants have nearly all observed a lot of user research but have rarely been ‘the user’, so that’s a new experience for them. Some are deeply familiar with our Service Manual and are looking out for changes and diving into details. Others are new to it and want to get an overview of what’s in there and how they might draw on it.
We saw people skip over some crucial advice
Our old guide started with this sentence:
Choose a structure for your forms that most naturally fits the way people need to use them.
It then listed 3 further topics that were covered in the remainder of the page:
- Asking questions
- Structuring forms
- Example structures
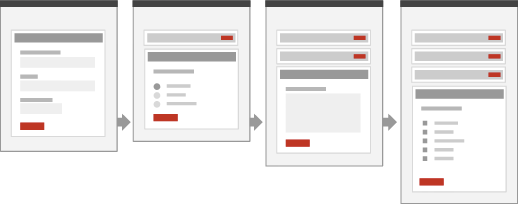
The ‘example structures’ section was the longest, with discussions of the merits and problems of each structure and included eye-catching illustrations, such as this one.

Now that you’ve had a look at the image, do you recall that opening sentence?
Don’t recall it? Well, scroll back to have a quick look.
Back with me? Excellent. If you played along with my little experiment, then you’ll have exactly replicated what we saw in user research. The designers and developers saw the sentence as it flew by when they first joined the page, but quickly looked past it to focus on the images.
So let’s have another look at it.
Choose a structure for your forms that most naturally fits the way people need to use them.
In practice, discovering ‘the way people need to use a form’ is hard. It needs concentrated work that may take several weeks of tough negotiations with stakeholders, observation of staff, and multiple rounds of usability testing. Also, because the imperative ‘Choose’ starts the sentence, it’s easy to get the impression that you do the choosing part before the “understanding the users needs” part.
We decided to change the balance of the page so that it emphatically puts the first task first:
We noticed that participants focused on two types of structure
Our old guide presented arguments for and against four types of form structure:
- Single page of questions
- One question per page
- Accordion form
- Hybrid form - a combination of the other types.
All of our research participants were working on forms that are too complex to work as a single page of questions. This aligns with what we’ve found in most government service forms - there are simply too many questions to be practical as a single page. Our participants mostly focused on the discussion of ‘The good’ and ‘The bad’ for two types of structures: one question per page, and accordions.
We no longer recommend accordion forms
In the previous guide, we mentioned that accordion forms are harder to implement and harder to use than one-question-per-page forms.
We said that an accordion form could handle branching and dependencies between sections. We’ve learned from our colleagues' research with users that it can be very tricky to get these things right in an accordion form. If the accordion includes a branching question, then it can suddenly appear to ‘grow’ a new section - or lose one. That’s often very disconcerting for users. It’s even worse when an answer hidden within one section of the accordion removes or adds a completely different section.
We now know that ‘one question per page’ works well as a starting point
We took a good, hard look at what we were saying about ‘one question per page’ and accordion forms, and asked ourselves whether we still agreed with it based on what we’d learned about successful and unsuccessful forms in the last 18 months.
We’ve consistently found that very simple one-question-per page designs work better for our users than anything more complicated - at least as a starting point.
| What we used to say about one-question-per-page | What we now know |
| "harder to show progress" | Users rarely or never look at the progress indicators. The team working on Carer's Allowance - an important form, and a long one - removed the progress indicators from their form and it made no difference at all to the completion rates. (Ben Holliday talks about this in his post Do less - problems as shared spaces). We no longer worry about showing progress. |
| “users have to click more to progress through the questions” | What we now know: users show little concern about how many pages of questions they have to click through, PROVIDED all those questions are easy to answer and clearly relate to the overall purpose of the form |
| "you lose the context of neighbouring questions" | This is far less important than we believed originally. Users can sometimes need to know the context of a neighbouring question, and we find those exceptions quickly and easily in the first few rounds of user research |
| “you need to build a separate page to review and edit questions” | What we now know: we used to list this as a negative; we've seen that users like these pages, they work well, and they are a positive benefit. So now it's a plus point. |
| "doesn’t naturally handle non-linear processes like looping, adding and removing" | This was also listed as a negative; we now consider that it's actually a lot easier to deal with non-linear processes in one-question-per-page forms. |
“At least as a starting point” is important
We recognise that some forms will have dozens - possibly even hundreds - of questions. We definitely expect that user research will quickly show you that some questions will be best grouped into a longer page. But we’re continually surprised by how questions that naturally ‘go together’ from the point of view of designers, or of government stakeholders, don’t need to be on the same page to work for users.
The turning point for me was when colleagues on the GOV.UK Verify team tried testing ‘create a username’ on one page and ‘create a password’ on the next. I’d always thought that those two topics needed to be on the same page. I was wrong: users didn’t even notice that we’d split them apart. As it happened, after a couple more rounds of testing we put them back together on the same page - some of our users have very little experience of computers, didn’t understand the concept ‘username’ or ‘password’, and it turned out to be easier to explain both concepts together. But if we’d never tried them as one-question-per-page, we’d have never learned exactly what we needed to explain and why.
Keep in touch. Sign up to email updates from this blog. Follow Caroline on Twitter.
Feature image credit: yooperann, Buday Custom Built Accordions, Attribution-NonCommercial-NoDerivs 2.0 Generic (CC BY-NC-ND 2.0)

5 comments
Comment by AdrienR posted on
Interesting to see that you test your guidelines too.
In one-question-per-page forms, aren't users concerned about waiting for each additional page to load, especially in mobile environments with bad connections?
Comment by Caroline Jarrett posted on
Our pages are simple and load quickly, so I don't believe we've had any problems. But thanks for raising the question. It's something for us to look out for.
Comment by Michael Allen posted on
This was something that initially concerned us when building the Register to Vote service. So much so that we began daring plans of using JavaScript to load in only the necessary content while gracefully serving HTML to anyone that didn't run JavaScript.
Due to time restraints and "doing less" first we built the prototype just using simple html and put a little caching on it. The users didn't have a problem. In fact it was our JavaScript payload that took the longest to download. So in the end we scrapped the complex plans.
Comment by Ian Hamilton posted on
Really excellent post Caroline.
Very important to emphasise the opening about understanding how people actually use the form.
For example I worked on a pretty complex forms project for multiple shareholders to sign up online for a business bank account.. large amounts of data, bucketloads of branches, all that kind of stuff.
We tried various approaches, and in this particular instance asking a question at a time did not work. This was because the data being gathered often required a bit of paperwork to be dug out, so users found it really frustrating to not be able to see the entire form upfront.
(some guidance was given upfront, but could not all be giving, as often the paperwork needed was dependent on previous questions)
Something very interesting that came out of the various iterations was that the one question at a time approach affected their trust in the process. They actually needed a bit of dry lack of usability to give them confidence that the bank was taking due diligence with the process, the one question approach was giving them an uncomfortable sense of informality, even making leaps as extreme as thinking that data security would be treated informally.
That's not in any way a disagreement with anything in the above article, it's just an example of how different audiences use things in different ways, and have different attitudes and expectations as well as different goals and levels of IT literacy.
The most important takeaway from this article isn't to use one question at a time. It's to find what works for your audience through using the same iterative user centred design processes that GDS do.
Forms are one of the most critically important things to get right on a site, especially once you get into the realms of ecommerce, but all to often they are treated as an afterthought.
Comment by Caroline Jarrett posted on
Thank you.
Your example exactly illustrates the importance of iteration.
As you mention, we're not saying "end with one thing per page".
We are saying: do user research to help you to decide whether to group the questions in some way. Sometimes you will need to; often, not.